А ты тестировал свой сайт на скорость?
Сегодня блуждая по Интернету наткнулся на один интересный сайт http://whichloadsfaster.com/. Как видно из названия, сайт сравнивает загрузку 2-х сайтов по скорости и показывает на сколько один и них грузится быстрее второго.
Конечно, этот сайт не дает в полной мере информацию почему один сайт грузится быстрее другого, но в конце сравнения он предлагает посетить другие сайты и уже проанализировать Ваш сайт на скорость.
Для этого он нас отправляет на 3 сайта
Каждый из этих сервисов позволит найти узкие места на Вашем сайте и покажет, что именно замедляет загрузку страницы и даст необходимые рекомендации по увеличению загрузки сайта.
Кроме измерения скорости, проводится анализ всех компонентов: есть ли заголовки, вынесены ли стили и скрипты в отдельные файлы, используется ли компрессия, перенаправления, анализируется даже взаимное расположение компонентов на странице и даются рекомендации по оптимизации.
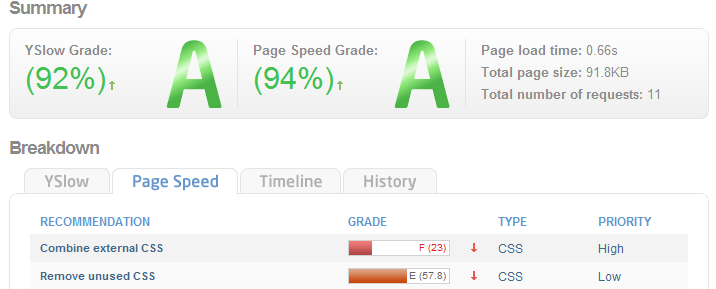
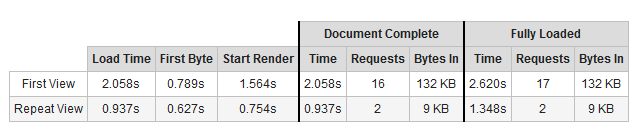
Например, проведем тестирование сайта http://facebook.com


Как видно, претензий к Фейсбуку практически нет. Первая загрузка сайта происходит за 2с. Повторная за 1с, потому что данные кэшируется браузером, что и ускоряет загрузку.
Сервис gtMetrix использует для своего анализа YSlow — это расширение для браузера Firefox, которое основывается на исследованиях и тестах Yahoo в этой области.
Так что же надо сделать, что бы «ускорить» свой веб сайт? Для этого мы и обратимся к стандартам Yahoo. Есть 32 правила для высокопроизводительных веб-сайтов:
- Постарайтесь уменьшить количество запросов HTTP
- Используйте CDN – не используется в России
- Добавляйте тег Expires
- Постарайтесь использовать gzip сжатие
- Размещайте CSS файлы в теге head на странице
- Размещайте скрипты внизу страницы
- Избегайте скриптовых выражений в CSS
- Выносите JavaScript и CSS во внешние файлы
- Постарайтесь снизить количество DNS запросов
- Сжимайте файлы скриптов и стилей
- Избегайте переадресацию
- Удаляйте повторяющиеся скрипты
- Настройте ETags
- Делайте AJAX кэширующими
- Пост-загрузочные компоненты
- Пре-загрузочные компоненты
- Уменьшаяте количество DOM элементов
- Разделяйте динамичные и статичные компоненты на разные домены
- Уменьшайте количество iframe элементов
- Избегайте 404 ошибки
- Снижайте размер Cookie
- Используйте Cookie-Free домены для статичного контента
- Минимизируйте обращение к DOM дереву
- Разрабатывайте умные Event Handlers
- Используйте тег link вместо @import
- Избегайте фильтров (только для IE)
- Оптимизируйте картинки
- Используйте CSS спрайты
- Не масштабируйте большие картинки в HTML. Используйте картинки нужного размера
- favicon.ico должен быть небольшим небольшим
- Кэшируйте компоненты больше 25 KB
- Избегайте пустого тега src у изображений
Согласно Yahoo, этот инструмент помогает повысить эффективность около 50 Yahoo сайтов 25 до 50%.
Но, что бы постоянно не обращаться к интернет сервисам, или же тестировать сервис, который ещё не на продакшене, как я писал выше, можно использовать YSlow, которое запросто встраивается в расширение Firebug. Данное расширение так же проведет полный анализ сайта по всем вышеперечисленным пунктам и отобразит в графическом виде.
Начиная с версии YSlow 2.0 пользователи могут создавать собственные наборы проверок или использовать один из трёх имеющихся.
- YSlow (V2) – этот набор содержит 22 правила, которые я расписала выше.
- Classic (V1) – содержит первые 13 правил
- Small Site or Blog – этот набор содержит 14 правил применимых к небольшому сайту или блогу

YSlow анализирует характеристики веб страницы, проверяя все компоненты страницы, включая динамически созданные, например, средствами JavaScript.
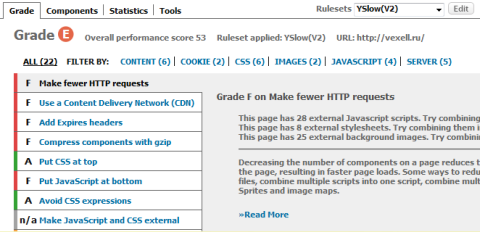
После анализа базовых характеристик по выбранному набору правил YSlow отображает отчёт, разделённый по четырём категориям:
- Grade – эта вкладка содержит общую оценку (от A до F) по каждому правилу, чем ближе к началу алфавита- тем более оптимизирован ваш сайт. В результате даются краткие рекомендации по устранению найденных проблем.
- Components – Эта вкладка показывает различные компоненты из которых состоит ваша страница и информацию по ним.
- Statistics – эта вкладка отображает графическое представление числа запросов генерируемых к серверу для отображения страницы. Рассмотрено два случая: при отключённом кэше страниц и включённом.
- Tools – эта вкладка показывает предлагаемые разработчикам инструменты.
Вот так оптимизируя Ваш сайт или блог вы запросто сможете увеличить его скорость загрузки, что конечно же скажется на положительных отзывах его пользователей.
