Библиотека нотификаций для React Native
Внутренние нотификации в iOS или Android достаточно популярное решение во многих приложениях которые позволяют заменить стандартные Alert сообщения. Они используются для отображения какой-то вспомогательной информации для пользователей. Для моих React Native приложений я решил написать свое простое решение на TypeScript и опубликовать библиотеку для всех.
Ознакомится с библиотекой можно по этой ссылке. А далее я расскажу как ей пользоваться.
Для установки библиотеки можно воспользоваться командой в директории с вашим проектом.
yarn add react-native-internal-notification
// или
npm i react-native-internal-notificationДалее нужно обернуть ваш корневой компонент с помощью NotificationProvider который будет управлять отображением нотификаций. Этот компонент использует React Context что бы взаимодействовать с дочерними компонентами.
import { NotificationProvider } from 'react-native-internal-notification';
import App from './App';
const Application = function () {
return (
<NotificationProvider>
<App />
</NotificationProvider>
);
};Теперь в любом вашем дочернем компоненте вы можете вызывать нотификацию которая будет отображена. В примере ниже вам нужно только импортировать функцию useNotification из библиотеки и на любой экшен или изменение состояния вызывать нотификацию.
import React, { useCallback } from 'react';
import { TouchableOpacity, Text } from 'react-native';
import { FontAwesome } from '@expo/vector-icons';
import { useNotification } from 'react-native-internal-notification';
export default function DevScreen() {
const notification = useNotification();
const handleNotificationTestClick = useCallback(() => {
notification.showNotification({
title: 'My first notification',
message: 'Hello from my first message',
icon: <FontAwesome name="check-circle" size={45} />,
onPress: () => {
alert('Pressed');
},
});
}, [notification]);
return (
<>
<TouchableOpacity onPress={handleNotificationTestClick}>
<Text>Show notification</Text>
</TouchableOpacity>
</>
);
}Компонент поддерживает любые изображения которые вы можете вызвать при вызове. Я использую библиотеку SVG иконок от expo.io.
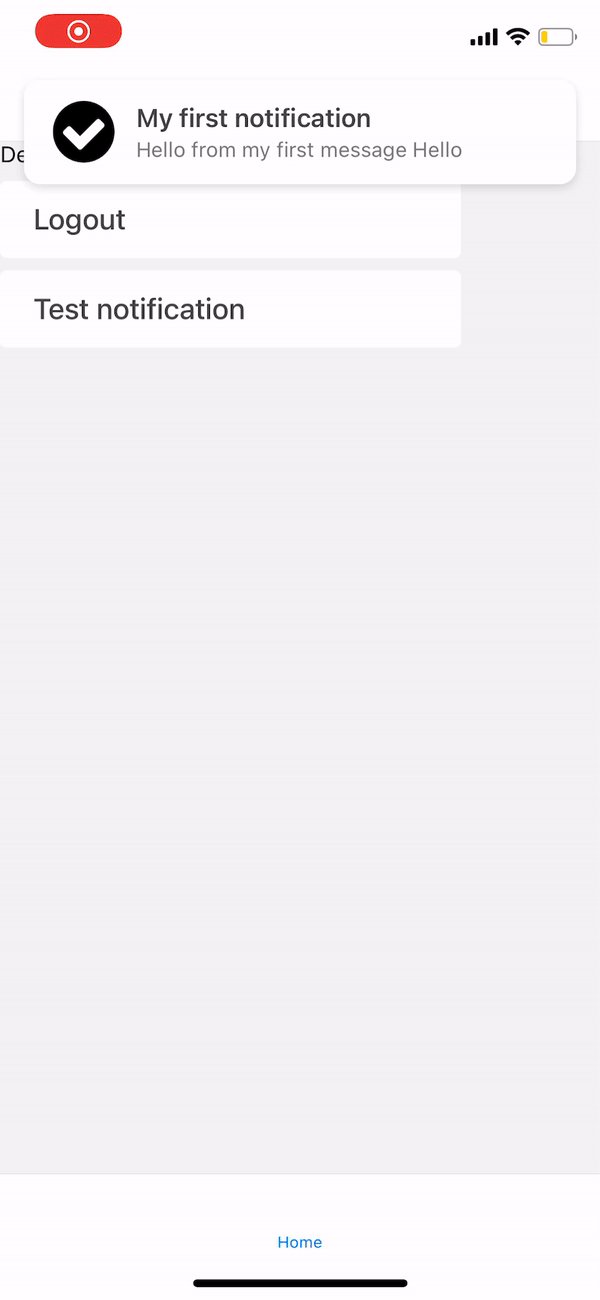
Пример работы вы можете посмотреть ниже.