Пишем плагин-виджет для Wordpress и публикуем в репозитории
Написание виджетов для WordPress является для разработчиков постоянной задачей, потому что через виджеты очень легко выводить какую-либо дополнительную или справочную информацию.
Создание виджета ничем не отличается от написания плагина для WordPress, которую я писал в предыдущей статье. Но в этот раз, я хотел бы рассказать не только о том, как написать свой виджет, но о том, как добавить плагин в репозиторий WordPress.Написание плагина всегда начинается с его названия, поэтому, свой я назвал «Attach Files Widget». Этот виджет позволяет прикреплять любые файлы которые вы загрузите или уже загружены в ваш WordPress. Плагин достаточно простой и показывает базовые основы написания подобных.
В директории «wp-content/plugins/widgetattachments» создаем файл «widgetattachments.php» — это файл будет служить запускающим наш плагин. Далее вписываем всю необходимую информацию по плагину в части комментариев
/* Plugin Name: Attach Files Widget Plugin URI: http://wordpress.org/extend/plugins/attach-files-widget/ Description: Simple attachment widget that uses native WordPress upload thickbox to add files link widgets to your site. Version: 1.1 Author: Vyacheslav Volkov ([email protected]) Author URI: http://vexell.ru/ */
Далее следует установка директив
// Текущая директория
$currentDir = dirname(__FILE__);
define('WIDGET_ATTACHMENTS_DIR', $currentDir);
// Версия плагина
define('WIDGET_ATTACHMENTS_VERSION', '1.0');
// Название плагина
$pluginName = plugin_basename(WIDGET_ATTACHMENTS_DIR);
// URI путь до директории с плагином
$pluginUrl = trailingslashit(WP_PLUGIN_URL . '/' . $pluginName);
// Путь для CSS, JS скриптов и картинок
$assetsUrl = $pluginUrl . '/assets';
Используем 2 хука WordPress которые происходят при его инициализации
// Вызываем функцию при инициализации админ панели
add_action('admin_init', 'widget_attachment_admin_init');
// Вызываем функцию при инициализации виджетов
add_action('widgets_init', 'widget_attachment_widgets_init');
Эти 2 хука вызывают нижеследующии функции
function widget_attachment_admin_init()
{
global $assetsUrl;
load_plugin_textdomain( 'ex_attachments_widget');
// Регистрируем javascrpt для виджета в админпанели
wp_register_script('widget_attachments_js', $assetsUrl . '/js/admin-scripts.js', array(), WIDGET_ATTACHMENTS_VERSION, true);
// Регистрируем стили для виджета в админпанели
wp_register_style('widget_attachments_css', $assetsUrl . '/css/admin-style.css', array(), WIDGET_ATTACHMENTS_VERSION);
// Подключаем jquery
wp_enqueue_script('jquery');
// 2 нижеследующих скрипта нужны для загрузки диалогового окна загрузки файлов
wp_enqueue_script('media-upload');
wp_enqueue_script('thickbox');
// И подключаем все скрипты и стили
wp_enqueue_script('widget_attachments_js');
wp_enqueue_style('widget_attachments_css');
wp_enqueue_style('thickbox');
}
// Функция которая загружает класс с виджетом
// и инициализирует его
function widget_attachment_widgets_init()
{
include_once WIDGET_ATTACHMENTS_DIR . '/WidgetExAttachments.php';
register_widget( 'WidgetExAttachments' );
}
С помощью этого кода мы уже сделали подключение виджета, теперь перейдем непосредственно к структуре самого виджета который находится в файле «WidgetExAttachments.php».
Свой класс виджета мы наследуем от Базового класса WP_Widget.
class WidgetExAttachments extends WP_Widget {}
Для виджета нам необходимо реализовать 4 метода: инициализация, widget, form, update.
Начнем с первого. Инициализация — это конструктор класса. В WordPress необходимо создать метод с названием самого класса.
function WidgetExAttachments() {
$widget_ops = array(
'classname' => 'widget_ex_attachments', // Класс который будет присваиваться виджету
'description' => __( 'Attach files in widget' ) // Описание виджета в админпанели
);
// ID виджета и его название
$this->WP_Widget( 'widget_ex_attachments', __( 'Attach Files' ), $widget_ops );
$this->alt_option_name = 'widget_ex_attachments';
/* Также для виджета используем кэширование.
В моем примере это не так необходимо, но если у вас происходят
какие-то вычисления в нем или сложные запросы в БД,
то вам лучше использовать кэширование*/
add_action( 'save_post', array(&$this, 'flush_widget_cache' ) );
add_action( 'deleted_post', array(&$this, 'flush_widget_cache' ) );
add_action( 'switch_theme', array(&$this, 'flush_widget_cache' ) );
}
Методы update, form и widget я здесь описывать не буду — вы можете их посмотреть в файлах самого виджета. Я лишь опишу для чего они нужны.
Метод widget — вызывается когда происходит отрисовка виджета уже на клиенсткой части.
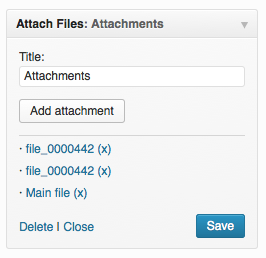
Метод form — вызывается когда мы в админпанели добавляем виджет. Он служит для редактирования данных которые мы будем показывать пользователям.
Метод update — вызывается когда мы сохраняем данные в админпанели.
Когда мы реализовали все эти методы-наш виджет готов. Теперь необходимо его опубликовать в репозитории. Для этого нам понадобится регистрация на wordpress.org а также SVN клиент.

Регистрация происходит как обычно. Никаких сложностей. Потом идем на страничку http://wordpress.org/extend/plugins/about/. Собственно тут можно и увидеть порядок действий и нужную справочную информацию.
К плагину необходимо приложить файл readme.txt в котором описывается вся необходимая по нему информация. Пример readme файла можно посмотреть по этому адресу http://wordpress.org/extend/plugins/about/readme.txt
Слева в меню можно увидеть раздел «Add Your Plugin«. Переходим по нему, вводим название плагина, описание и ссылку на архив плагина или уже рабочую версию. Я приложил ZIP архив с ссылкой на Dropbox. Примерно через сутки мой плагин прошел ревью и мне дали SVN доступ: http://plugins.svn.wordpress.org/attach-files-widget/.
Тот, кто знаком с SVN структурой папок, быстро разберется что к чему. Необходимо сделать checkout по этому адресу и добавить файлы плагина в папку trunk. В папку assets вы можете добавить скриншоты и баннер вашего плагина. Название файлов должно быть «banner-772×250.png» или «banner-772×250.jpg» для обычных мониторов, или «banner-1544×500.png», «banner-1544×500.jpg» для ретина дисплеев.
Скриншоты вшего плагина должны быть с именами «screenshot-1.png», «screenshot-2.png» и т.д. Можно использовать расширение jpg. Более детальную информацию можно прочитать вот по этому адресу http://wordpress.org/extend/plugins/about/faq/
После того, как мы закоммитим наш плагин, то он будет доступен для всех желающих.
Мой плагин доступен по ссылке http://wordpress.org/extend/plugins/attach-files-widget/. Скачав его, вы можете увидеть исходный код полностью.